手順①:ロリポップに「ログイン」して、「サブドメイン設定」へ進みます。

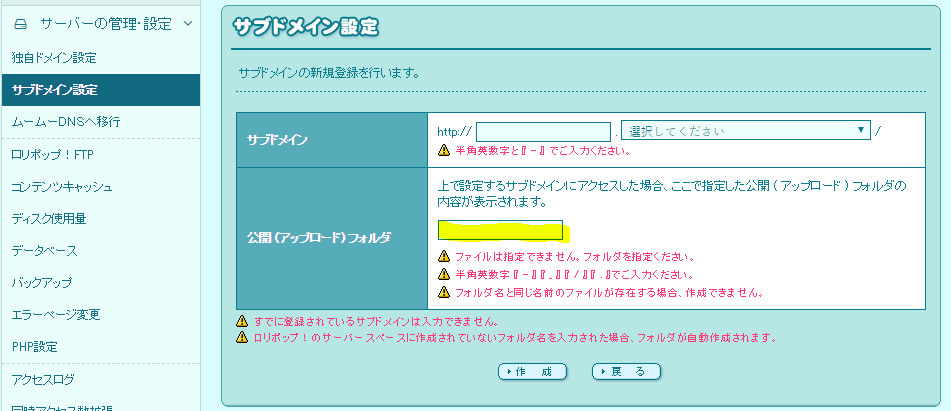
手順②:サブドメインの欄の「http://」の後には、アルファベットで好きな文字を入力し、「選択してください」の欄には登録している自分のドメインを選びます。

手順③:「公開(アップロード)フォルダ」には、手順②で入力したものを2つ並べて入力します。
例:手順②で「sports」と「money-search.org」を入力したときは、「sports.money-search.org」と入れます。

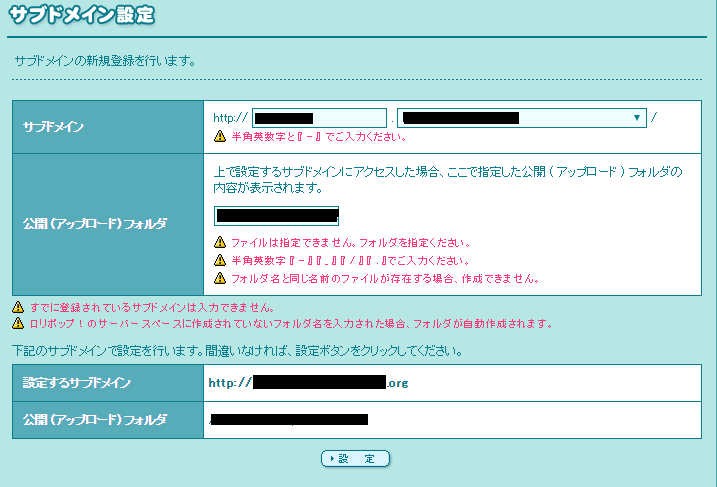
手順④:作成がされたので、設定をクリックします。

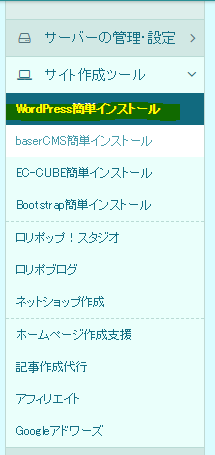
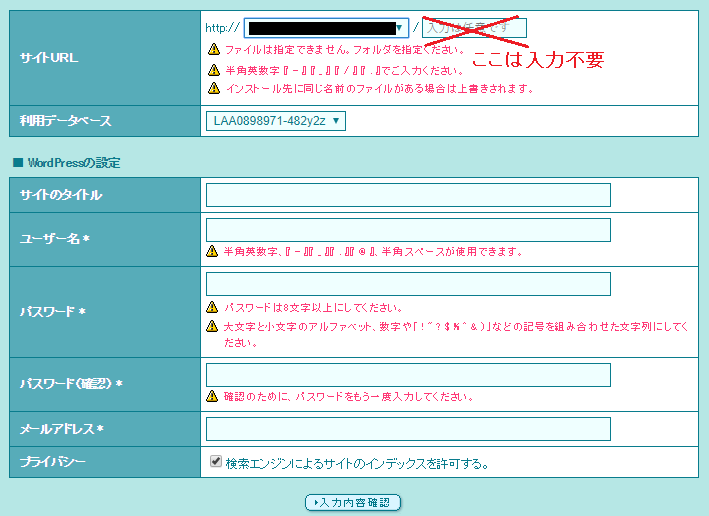
手順⑤:その後、「WordPress簡単インストール」へ進み、サイトURLで先ほど作ったサイトを選びます。(その時に「入力は任意です」という欄は記入しなくていいです)

手順⑥:最後に、WordPressの設定で「サイトのタイトル」「ユーザー名*」「パスワード*」「メールアドレス*」を入力して、[入力内容確認]をクリックします。

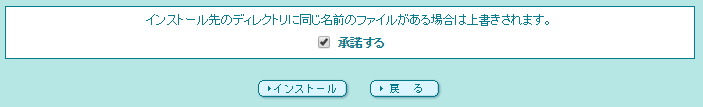
そうすると、インストールの承諾を質問されるので、承諾してインストールをクリックして完了です!!

WordPressの設定の登録メールアドレスに、新しく作ったサブドメインのログインサイトURLが届くので、そこからログインしてみてください。